发布: | 发布时间:2013-02-22 13:50
规范
1. 根据设备功能和硬件能力来预测和支持用户的使用情景。iCookbook应用中,用户可以用语音来查看食谱——就再也不用担心手上糊满面糊怎么办了。
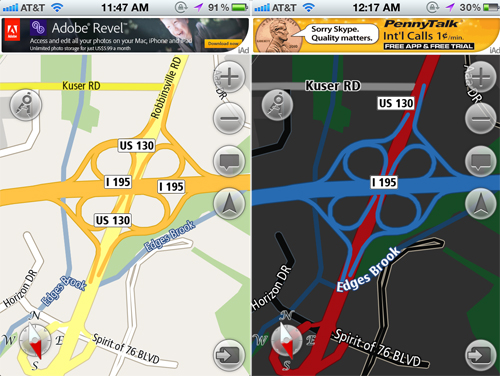
2. 根据一天不同的时段或用户使用过程,来适应情景的变化。Navfree GPS应用能在白天、夜间模式下自动切换,夜间采用低眩光的地图,开车会更安全。

3. 判断用户当前位置并展示附近相关的内容和帮助。用户在移动设备上用Google搜索电影,可以搜到附近正在热映的电影以及当天的电影场次,如果有票的话,还能看到买票的链接。
4. 权衡用户提供的信息,并且尊重用户的喜好和设置。在完成多线航班的第一站后,TripIt应用向我展示了下一个航班、登机信息以及必须要花费的时间。而United应用并没有做这样的事情,尽管它知道得更多。我就纳闷了,既然知道我是会员,它为什么不向我展示如何从当前飞机前往下一班飞机,另外明确标明途中United的贵宾休息区,好让我舒适地度过这等待的两小时呢?
5. 默认为用户提供最合适的体验(例如:一种适合小屏幕的移动体验,也可能是适合平板电脑的桌面产品体验),但还要提供高级选项。最近一次关于如何向用户展示这些信息的大型的讨论会上,Jakob Nielsen建议将移动网页与Web网页分开(参见),Josh Clark则觉得自适应的移动网页设计更好(链接:),而其他人认为Nielsen和Clark都错了(参见)。
拓展阅读
1. “” (0.2 MB, PDF), Nadav Savio, Jared Braiterman
2. “,” Jason Grigsby
3. “,” Luke Wroblewski
{可用性}
可用性指的是全面衡量信息架构、设计、内容和其他元素是否让用户很好地完成任务的标准。
规范
1. 让用户清晰地知道什么是可选的、什么是可点击的或可滑动的,尤其是在触摸屏设备上。尼尔森诺曼团队在iPad的可用性调研(参见) 中发现,用户通常不知道什么是可点击的,有时也被滑动这个手势搞得迷糊,尤其同一个滑动手势在同一界面的不同区域滑动却有不同的功能。所以,请确保可点击的内容是清晰的,比如链接、icon和按钮,要一看上去就是可点的。
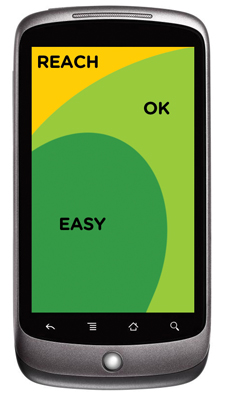
2. 在触摸屏上,确保点击对象的尺寸和位置以避免误操作。另外,将点击对象放在合适的区域,比如:把“删除”等具有破坏性的功能对象放在下图所示的“Reach”区域,Luke Wroblewski在《移动为先》(Mobile First)中提及。

Luke Wroblewski , 《移动为先》
3. 遵守规范和模式来减少用户的学习成本,也能让移动体验更加自然。App的设计应该遵守特定平台规范标准和指南。在Breaking the Mobile Web网站中,《移动设备和平板电脑的网页应用设计指南》一文的作者综合收集了很多来自官方的UI和UX指南链接(参见)。
4. 通过设计元素比如对比度、颜色、排版和字体大小,确保产品在情景变化下的可用性,变化的情景包括白天刺眼的阳光下,以及改变设备的物理角度和朝向时。
5. 不要依赖那些不被移动设备广泛支持的的技术,比如Java、JavaScript, cookies, Flash, frames, 弹出框和自动刷新。当需要打开一个新窗口,或者从应用跳转到网页上时,要提醒用户避免重新加载已打开的页面。
拓展阅读
1. “,” Nielsen Norman Group
2. “,” Max Firtman
3. “” Jakob Nielsen, Alertbox
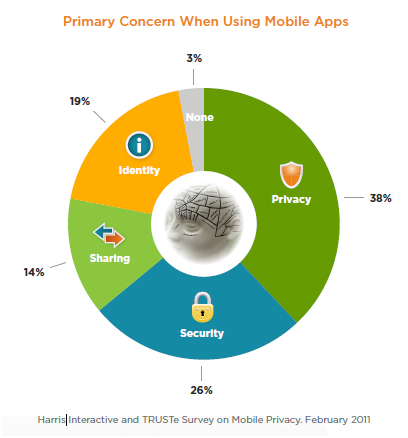
{信任感}
这里讨论的是当用户使用移动网站或App的自信心、信任感以及舒适度的问题。根据Truste和Harris Interactive两家公司在2011年的研究,隐私和安全是智能手机用户最关心的两个问题。