
发布: | 发布时间:2013-02-22 13:50
接近原则被广泛应用于页面内容的组织,以及分组设计中。对于引导用户的视觉流及方便用户对界面的解读起到非常重要的作用,通过接近原则对同类内容进行分组,同时留下间距,会给用户的视觉以秩序和合理的休憩。 设计者们经常使用分组框或分割线将屏幕上的控件和数据显示分隔开,如图2、图3。

图2

图3
除了接近法则之外,还有很多重要的原则你知道吗?接下来我将逐一向大家介绍。
相似原则:
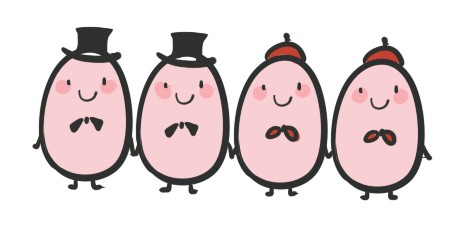
相似,听起来跟接近非常类似,但是他们确实是不同的两个概念。接近强调位置,而相似则强调内容。人们通常把那些明显具有共同特性(如形状、大小、颜色等)的事物组合在一起,即相似的部分在知觉中会形成若干组。在图4中,我们会将黑帽子蛋和红帽子蛋自然的分成两组。

图4
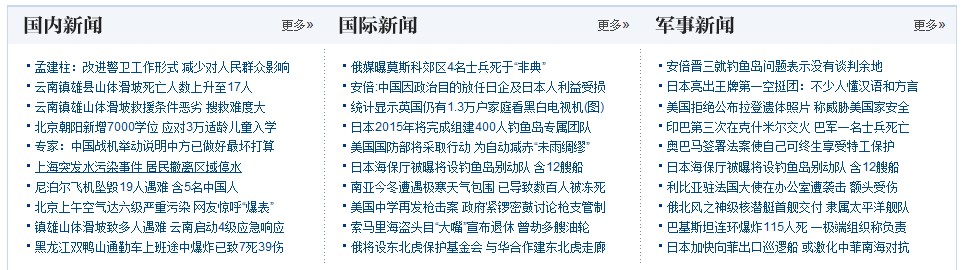
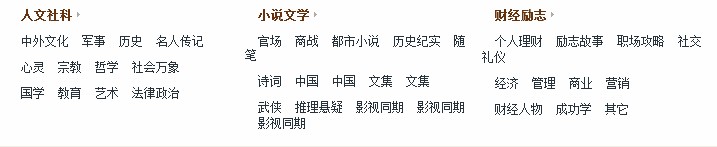
在页面设计中分类使用文本、颜色、图像等,可以更好的区分各个模块和内容。如下图(图5)中雅虎读书导航,通过相似原则我们很容易的将一级导航和二级导航区分开来。

图5
换一个角度来思考,颜色的变化很清楚的区分了不同的内容,相似中的逆向思维是获取焦点的好方法。这种方法在导航和强调部分信息的设计上有着广泛地应用,如图6。

图6
封闭原则:
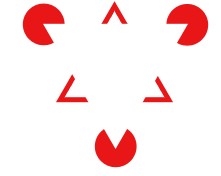
当元素不完整或者不存在的时候,依然可以被人们所识别。根据过去以往的经验和视知觉的整体意愿驱使,我们习惯性的将图形作为一个整体去观看,于是我们在脑袋里将缺少的形状补充进去之后,便形成最终我们识别出来的图形效果。如下图(图7),没有三角形和圆,但是在我们心理模型中填充缺失的信息,创建我们熟知的形状和图形。

图7
1