本文关键详细介绍了amazeui页面剖析之登陆页面的实例编码,文中根据案例编码给大伙儿详细介绍的十分详尽,对大伙儿的学习培训或工作中具备一定的参照效仿使用价值,必须的盆友能够参照下
一、汇总
1、tpl类名:tpl类名的款式都是以app.css里边来的,app.css用用于手机网站开发设计的款式
2、表单样式:am-form到am-form-group的方式
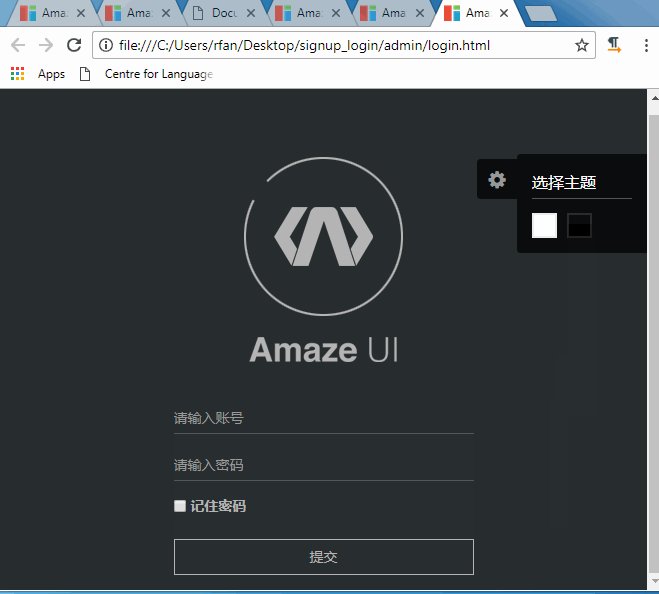
二、登陆页面
截屏:

编码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Amaze UI Admin index Examples</title>
<meta name="description" content="这是一个 index 网页页面">
<meta name="keywords" content="index">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="renderer" content="webkit">
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="icon" type="image/png" href="assets/i/favicon.png">
<link rel="apple-touch-icon-precomposed" href="assets/i/app-icon72x72@2x.png">
<meta name="apple-mobile-web-app-title" content="Amaze UI" />
<link rel="stylesheet" href="assets/css/amazeui.min.css" />
<link rel="stylesheet" href="assets/css/amazeui.datatables.min.css" />
<link rel="stylesheet" href="assets/css/app.css">
<script src="assets/js/jquery.min.js"></script>
</head>
<body data-type="login">
<script src="assets/js/theme.js"></script>
<div class="am-g tpl-g">
<!-- 设计风格转换 -->
<div class="tpl-skiner">
<div class="tpl-skiner-toggle am-icon-cog">
</div>
<div class="tpl-skiner-content">
<div class="tpl-skiner-content-title">
挑选主题风格
</div>
<div class="tpl-skiner-content-bar">