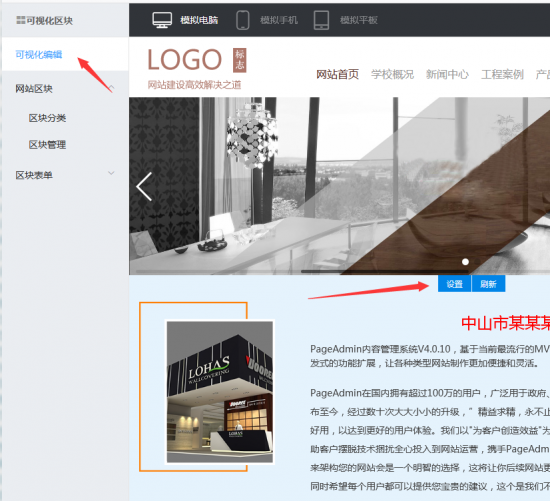
要实现页面管理的可视化编辑,需要使用可视化块。下面来解释一下使用可视化块的教程。首先进入可视化编辑菜单,如下图所示:

进入后,按照以下步骤操作。
步骤1、表单的添加和管理。
表单分类:对表单进行分类,以便于搜索或维护。这个功能比较简单,就不详细描述了。
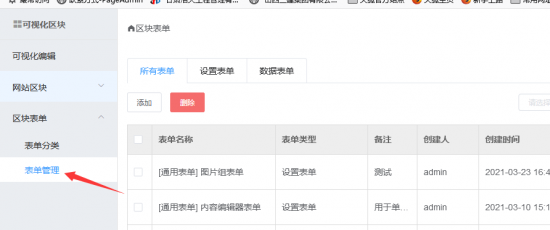
表单管理:要实现网站上各个版块的可视化编辑,必须先根据内容设计表单,然后才能进行可视化编辑。默认情况下会添加一些常用表单,如下图所示:

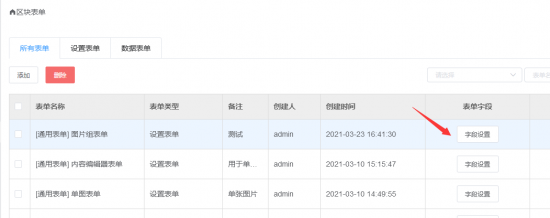
对于一些复杂的内容场景,可以单击“添加”自定义设计表单。添加表单后,点击〖字段设置〗按钮,进入字段管理界面,进行字段添加,如下图:

字段包括所有常用类型,如单行文本、多行文本、编辑器、下拉表单、单选项、多选等。
步骤2:区块的添加和管理
分块分类:分块分类,方便查找或维护,功能简单不重复。
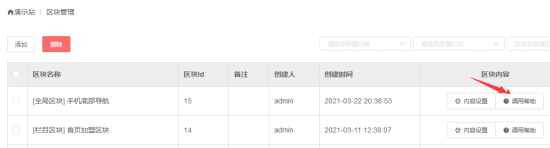
块管理:如果页面上用户定义的部分需要可视化编辑,需要用块来实现。用户定义的部分和块数据彼此一一对应。块的添加和管理如下:

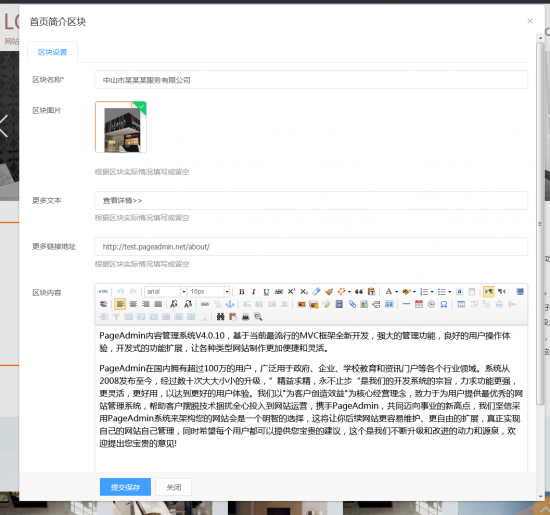
块经唐山百度添加优化后,可以在可视化编辑界面或管理界面进行内容设置。在这里,我们将重点讨论数据调用,如下所示:

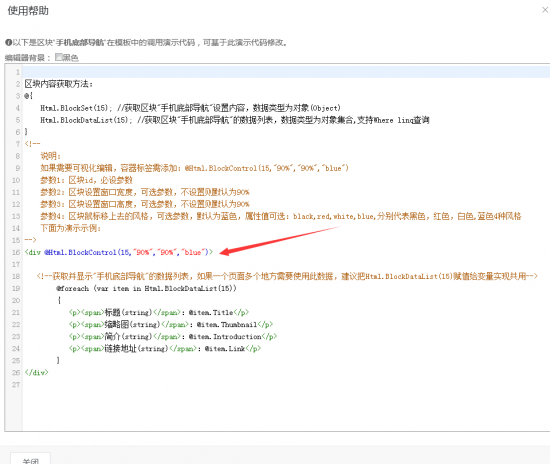
点击〖打开〗按钮,弹出呼叫帮助界面,有详细的呼叫说明,如下图所示:

只需将上面的演示代码复制到模板中,并根据实际需要更改html布局或添加样式。在这里,你可以用相关的可视化模板做一个教程。
第三步:如果模板中添加了可视化标签,可以进入可视化界面进行可视化编辑,如下图所示:

当鼠标移动到该块时,会弹出“编辑”按钮,点击“编辑”来设置和修改可视内容,如下图:

block功能可以轻松解决非专业人士维护网站内容困难的问题,也可以用来解决大数据下直接从数据库中读取数据而导致的效率低下的问题,比如一些推荐的新闻和推荐的图片默认从数据库中读取,标题、图片、链接等参数可以通过block输入,缓解了数据库的压力。